Hướng dẫn đào coin XMR bằng CPU

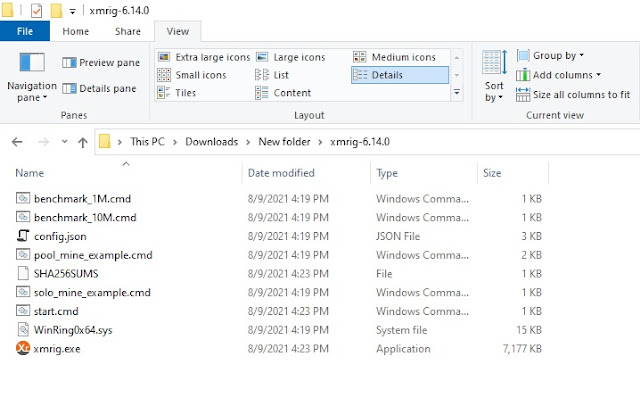
Các bước cần có: Đào trên window (64 bit), ubuntu hoặc mac vẫn đươc bình thường nha mấy bạn. CPU : càng mạnh càng tốt và càng nhiều càng nhanh Ví XMR: trên binace, trust, nicehash hoặc ví nào cũng được. (mình dùng nicehash) Phần mềm đào: Link tải bản window : window Link tải bản ubuntu: ubuntu Link tai bản Mac: max-x64 ; mac-arm-64 Thời gian: đào bằng CPU hơi lâu nha mấy bác. --------------------------------------------------------------------------------------------------------------------------------- Mình demo dùng window 1. Tải phần mềm đào XMR Sau khi tải về giải nén vào thư mục xmrig-6.14.0 2. Vào trang chủ https://xmrig.com/ chạy code đào coin 2.1 Trên trang chủ, click chọn menu wizard 2.2 Click chọn New Configuration 2.3 Click Add pool: Chọn NanoPool Các bạn muốn chọn pool nào cũng được, ở đây mình chọn Nano là ví nó cho rút min là 1 XMR , còn các pool khác min là 2 XMR 2.4 Xuất hiện bảng thông báo: - Wallet address: ...